
【JavaScript】JavaScript入門 - 開発環境と実行方法
JavaScriptはプログラミング言語です。
ここでは、JavaScriptの概要、プログラムの作成と実行について解説します。
検証環境
JavaScript
JavaScriptは“プログラミング言語”です。
主にWebブラウザで動作するプログラムに利用されますが、サーバーサイドやアプリケーションでも活躍します。
JSファイル
JSファイルは“JavaScriptで記述したテキストファイル”です。
プログラムのソースコードであり、一般的に拡張子をjsとします。
開発環境
Webブラウザで動作するJavaScriptプログラムの開発には『テキストエディタ』と『ブラウザ』を使います。
いずれもOSに標準で入っているものでも構いませんが、Webサイトやアプリケーションの開発を想定する場合は別途使いやすいモノのインストールが推奨です。
テキストエディタ
テキストエディタは開発効率に関わり、学習においても時間短縮を狙うことができます。
様々なテキストエディタがあり、Visual Studio Codeが代表的です。
OSや好みに合わせてインストールしてみてください。
Webブラウザ
Webブラウザは学習段階では普段使い慣れたブラウザで問題ありません。
一般公開(リリース)する場合は、各種ブラウザでテストした方が良いため、想定ブラウザを用意することをお勧めします。
実行環境
JavaScriptはWebブラウザやサーバーなど様々な環境上で実行できます。
最も代表的な実行環境はWebブラウザです。
多くのWebブラウザには標準で、開発者ツールが備わっており、例えばChromeでは次の手順で開くことができます。
1. ブラウザの起動
ブラウザを起動します。
開くWebページはご自身で作成した空のHTMLファイルを開いてください。
※ 任意のWebページでもJavaScriptの実行は可能ですが、不要な処理やデータが入り込む可能性があります。

2. 右クリックメニューの表示
ページの任意の場所を右クリックし、メニューを表示します。

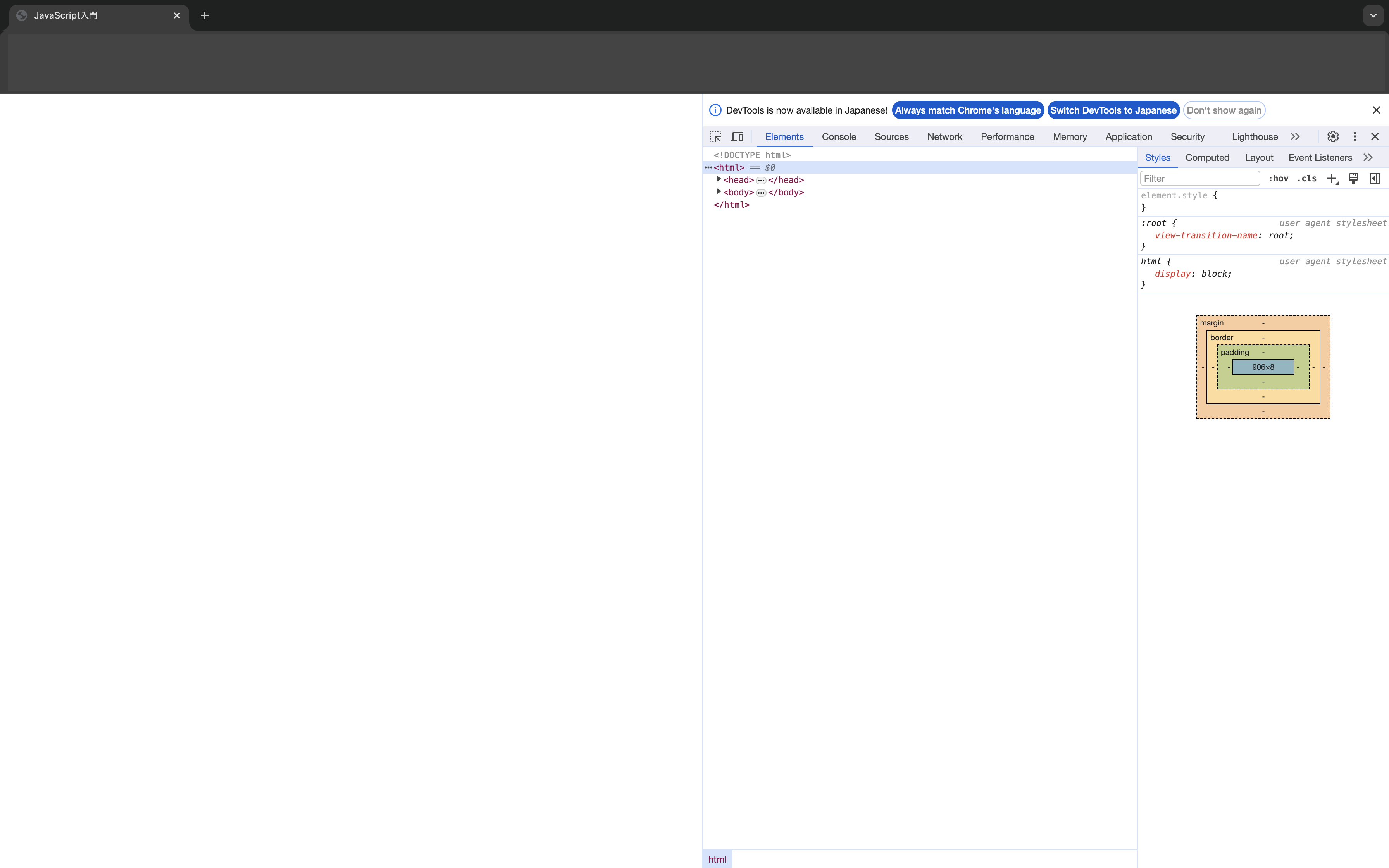
3. 開発者ツールの表示
メニューの『検証』をクリックすると開発者ツールのウィンドウが開きます。
※ ウィンドウが開く場所は右や下、別ウィンドウなど環境によって異なる場合があります。

なお、2,3の手順はショートカットコマンドがあります。
MacOS: Command + Option + I
Windows: Ctrl + Shift + I
4. コンソールの表示
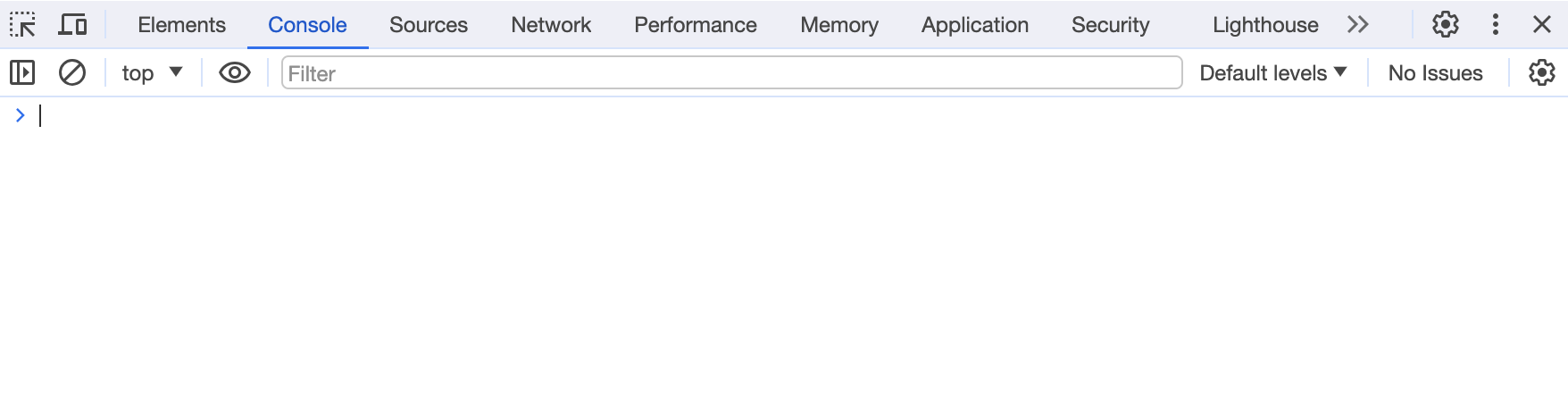
『Consoleタブ』をクリックし、コンソールを表示します。
コンソールには大なり記号(>)とテキストカーソルが表示されており、ここに、JavaScriptプログラムの入力や出力を行うことができます。

実行方法
WebブラウザでJavaScriptプログラムを実行する主な方法は『開発者ツール』・『HTMLドキュメント(内部コード)』・『HTMLドキュメント(外部コード)』の3種類あります。
開発者ツール
開発者ツールのコンソールに直接ソースコードを入力し実行する方法です。
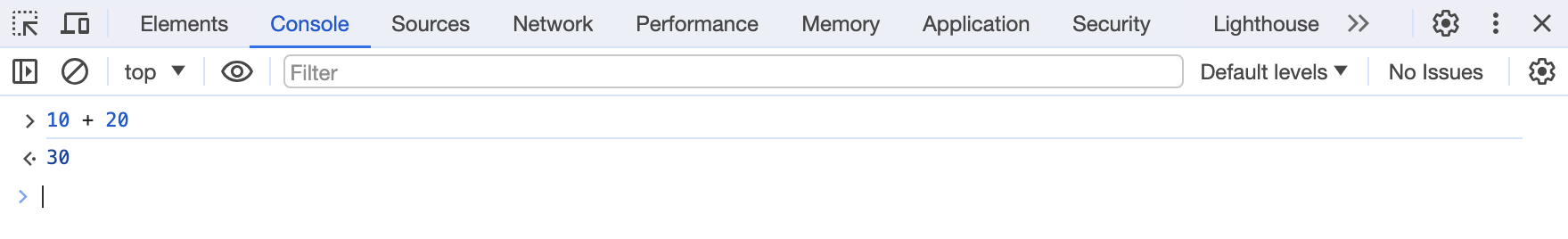
例えば、コンソールの大なり記号(>)の後に10 + 20を入力し、エンターキーで確定してみましょう。
計算結果の30が表示されていればコードの実行に成功です。

HTMLドキュメント(内部コード)
HTMLドキュメントのscript要素にソースコードを記述し、実行する方法です。
type属性はtext/javascriptを定義します。
<script type="text/javascript">
ソースコード
</script>例えば次のHTMLドキュメントの8〜10行目です。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript入門</title>
<meta charset="UTF-8">
</head>
<body>
___ih_hl_start
<script type="text/javascript">
console.log(10 + 20);
</script>
___ih_hl_end
</body>
</html>このHTMLドキュメントをWebブラウザで開くと、開発者ツールのコンソールに30が表示されます。
30HTMLドキュメント(外部コード)
HTMLドキュメントからJSファイルを読み込み、実行する方法です。
この方法は一般的に最も多く使われます。
HTMLドキュメントのscript要素のsrc属性でJSファイルを読み込みます。
type属性はtext/javascriptを定義します。。
<script type="text/javascript" src="JSファイルパス"></script>例えば、次のJSファイル(sample.js)とHTMLドキュメント(sample.html)を同じディレクトリ(フォルダ)に用意します。
console.log(10 + 20);<!DOCTYPE html>
<html>
<head>
<title>JavaScript入門</title>
<meta charset="UTF-8">
</head>
<body>
___ih_hl_start
<script type="text/javascript" src="sample.js"></script>
___ih_hl_end
</body>
</html>HTMLドキュメントは8行目でJSファイルを読み込んでおり、Webブラウザで開くとコンソールに30が表示されます。
30



![【コマンドライン】ユーザーのグループ確認 [ groups ]](https://it-hack.net/storage/app/media/document/development/os/command/groups/thumbnail_0001.png)
![【コマンドライン】ユーザー・グループの確認 [ getent ]](https://it-hack.net/storage/app/media/document/development/os/command/getent/thumbnail_0001.png)


