
テキストエディタ - 開発の効率化
アプリケーション開発やWebサイト制作ではソースコードなどのテキストファイルを作成します。
テキストファイルはOSの標準ソフトで作成・編集できますが、別途テキストエディタのソフトをインストールすることで作業を快適にすることができます。
ここでは、テキストエディタとその1つであるVisual Studio Codeのインストール方法を解説します。
テキストファイル
テキストファイルは内容が文字列のファイルです。
一般的に拡張子(ファイル名のドット以降)がtxtのファイルがテキストファイルですが、アプリケーションやWebサイトのソースコードもテキストファイルになります。
テキストエディタ
テキストエディタはテキストファイルを編集するソフトです。
macOSやWindowsなどのOSには標準でテキストエディタがインストールされています。
標準テキストエディタは簡単なテキストファイルの編集には適していますが、開発におけるソースコード等の作成・編集には使いづらいケースが多々あります。
そのため、開発用のテキストエディタを別途インストールすることをお勧めします。
テキストエディタの種類
テキストエディタは無料(オープンソース)から有料のソフトまで様々な種類があります。
ソフトにより対応OSが異なったり、使い勝手が変わりますので、自分が使いやすいテキストエディタを見つけましょう。
代表的なテキストエディタは次の通りです。
- Visual Studio Code
- Sublime Text
- Atom
- Vim
- Emacs
Visual Studio Code
Visual Studio Codeは開発者に人気のテキストエディタです。
開発効率に繋がる機能が標準である他、拡張機能も多く用意されています。
簡単なテキストファイルからソースコードのような複雑なテキストファイルまで編集しやすいデザインです。
一例としてVisual Studio Codeのインストールをご紹介します。
※ macOSの例になりますが、他のOSでも同じようにインストールできます。
1.Webページを開く
Visual Studio CodeのWebページを開きます。
2.ダウンロードボタンのクリック
ダウンロードボタンをクリックします。

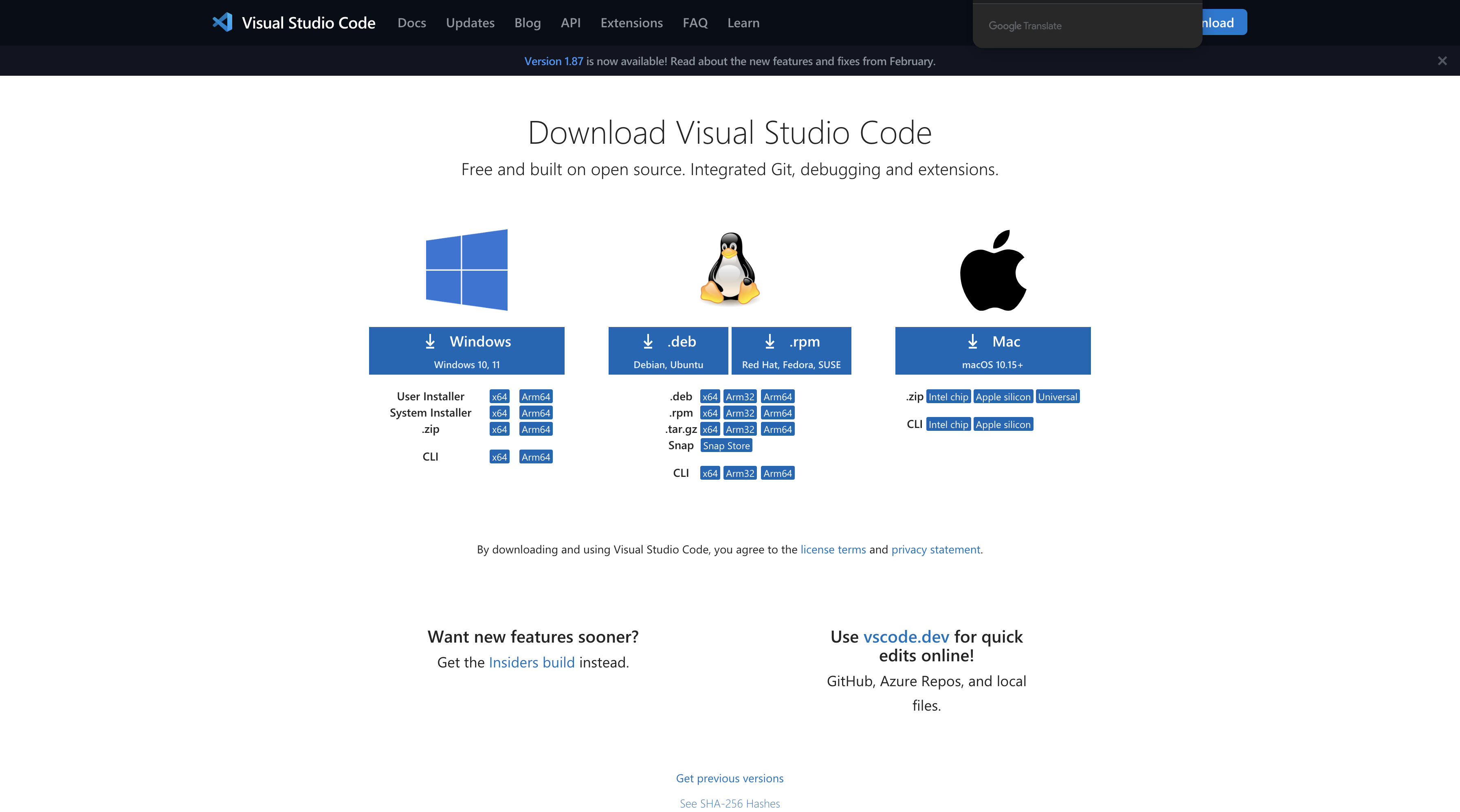
3.OSの選択
ご自身のコンピューターOSに合わせてボタンをクリックします。

4.ダウンロードファイルの保存
ダウンロードファイルをコンピューターに保存します。
5.インストール
ダウンロードファイルを展開及びインストールします。
macOSでは、アプリファイルが展開されますので、そのファイルをアプリケーションディレクトリに移動します。

6.起動
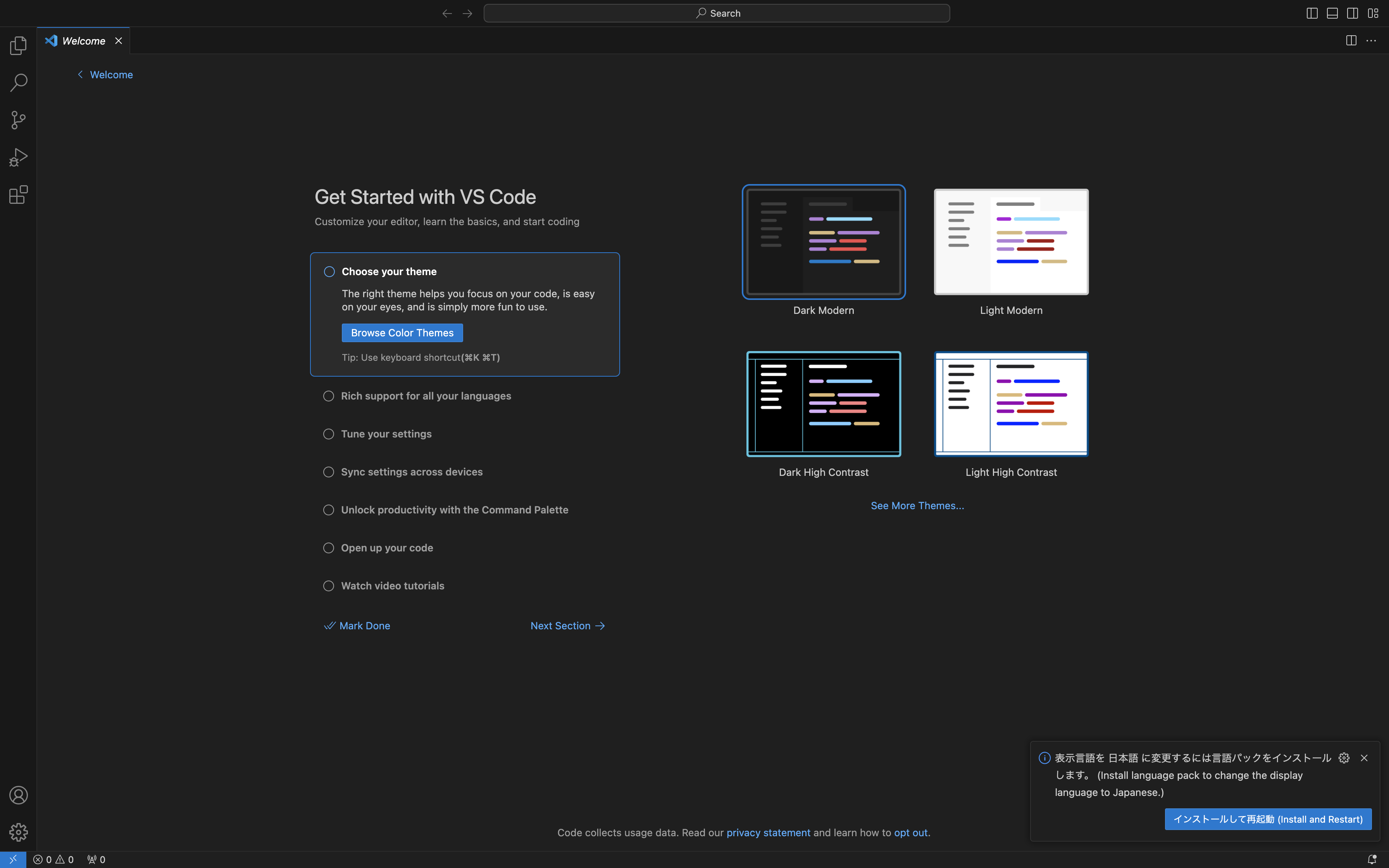
Visual Studio Codeをクリックし、起動します。
次のような画面が開けばインストール完了です。




![【コマンドライン】ユーザーのグループ確認 [ groups ]](https://it-hack.net/storage/app/media/document/development/os/command/groups/thumbnail_0001.png)
![【コマンドライン】ユーザー・グループの確認 [ getent ]](https://it-hack.net/storage/app/media/document/development/os/command/getent/thumbnail_0001.png)


